Overlay prompts
Details on creating and managing overlay prompts—interstitials, pop-ups, video overlays, notifications, and bottom banners—in Recurly Engage.
Overview
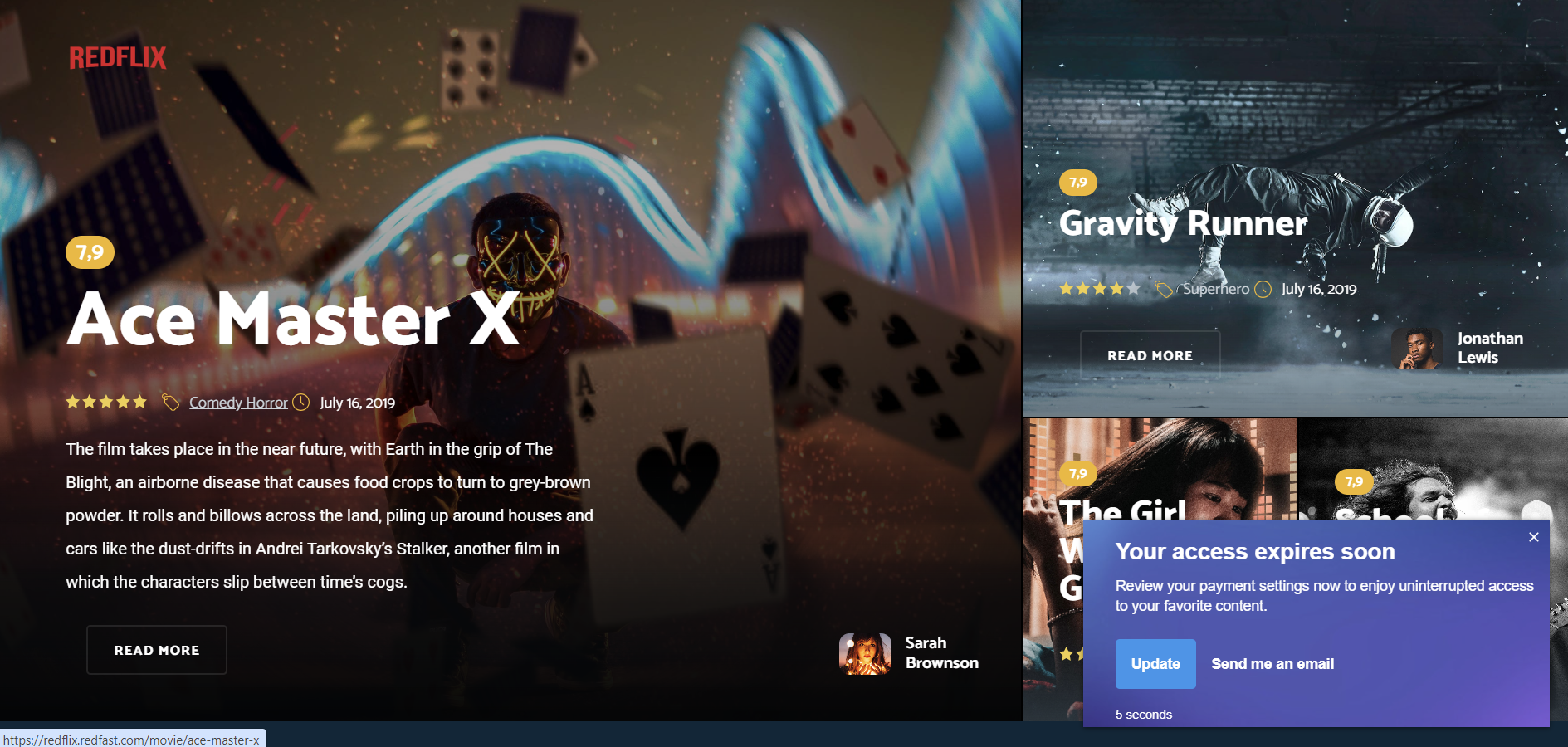
Overlay prompts float above your site or app content. Some (interstitial, pop-up, video) block interaction until dismissed, while others (notification, bottom banner) allow continued use.
Video
Required plan
This feature or setting is available to all customers on any Recurly Engage subscription plan.
Prerequisites & limitations
- You must have Company, App Administrator or App member permissions in Recurly Engage.
Definition
An overlay prompt is an in-app message rendered atop your interface to capture user attention with varying levels of interruption.
Key benefits
- Maximum visibility: Command user focus at critical moments.
- Format flexibility: Choose from full-screen interstitials to subtle notifications.
- Custom behavior: Control size, timing, and dismissal for optimal UX.
Key details
Overlay prompts appear above your content and may fully block interaction (interstitial, pop-up, video) or sit unobtrusively (notification, bottom banner).

Interstitial
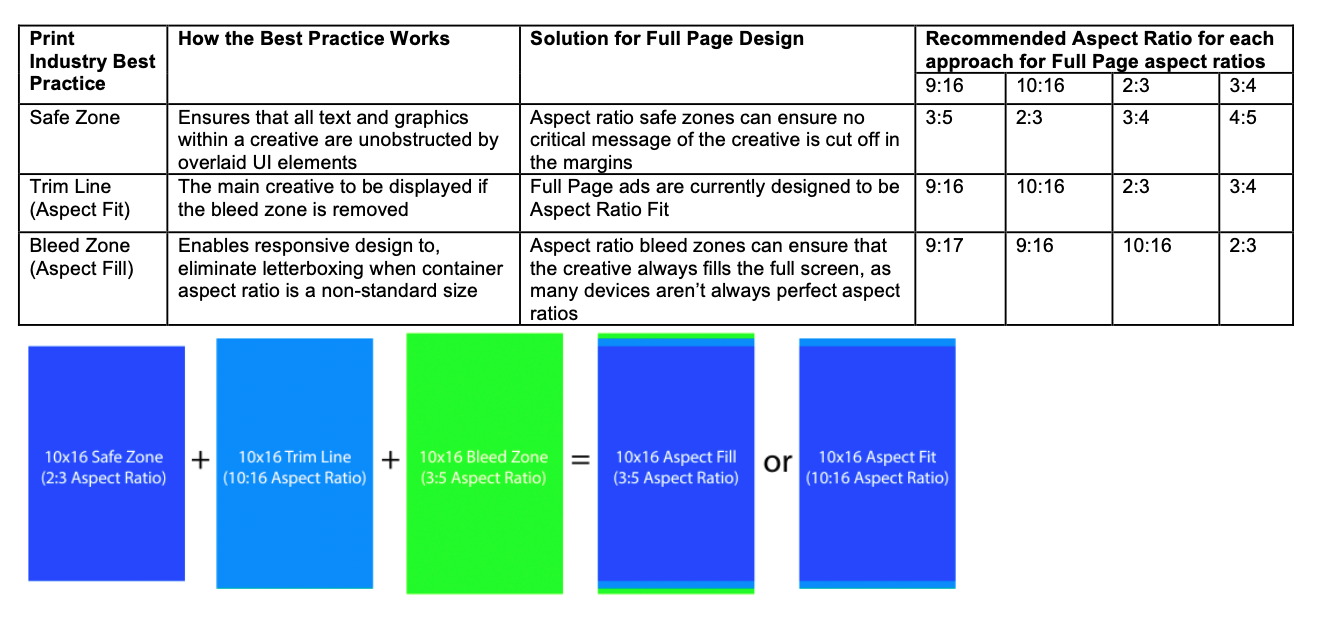
Full-screen or near–full-screen prompts shown before or after page load. They respect device aspect ratios and safe-area margins to keep key content visible.

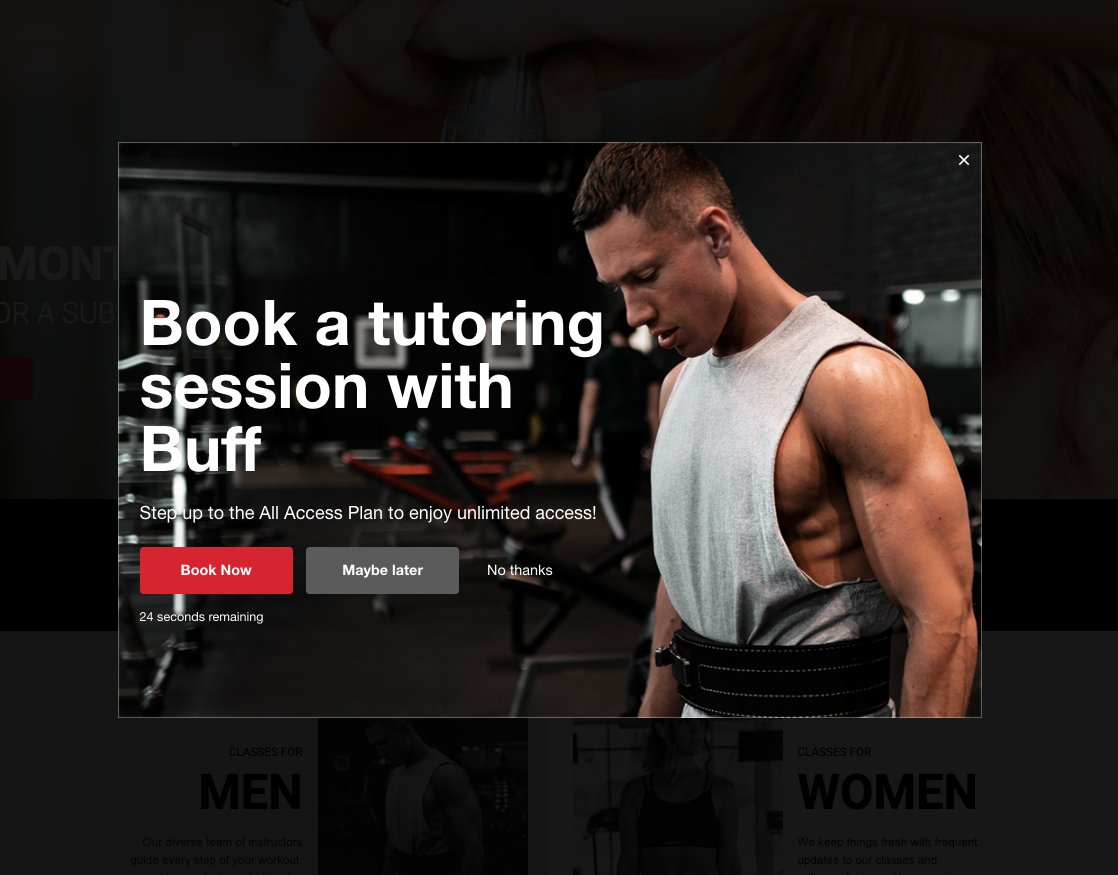
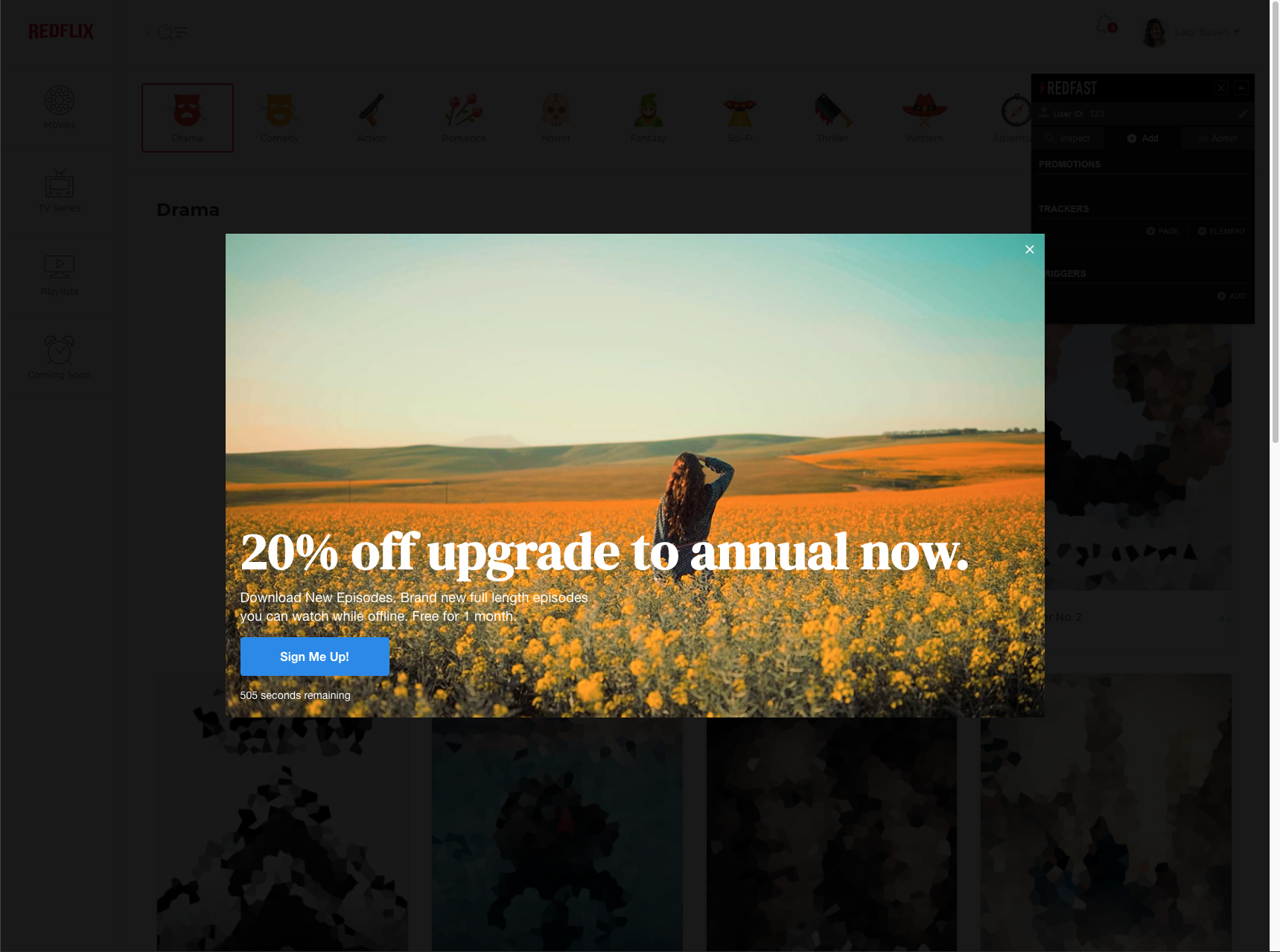
Pop-up
Overlay windows featuring an image, text, and one or more calls to action. Users can dismiss them if configured.
- Sizes: 1200×800, 960×640, or 750×500 (configurable).

Video
Media-rich overlays combining video playback with text and actionable buttons.
- Size: 1100×619 (configurable).

Notification
Subtle corner prompts with a brief headline, background image, and a single call to action—ideal for low-impact messaging.

Bottom banner
Banner prompts spanning the bottom of the viewport, displaying text and imagery without fully blocking content.

Step-by-step
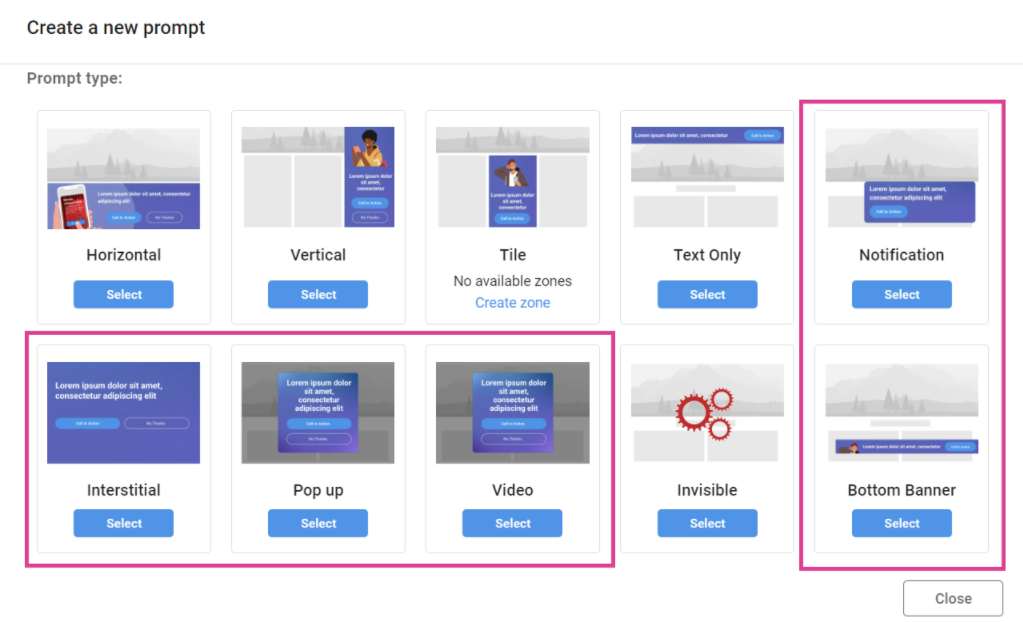
- Go to Prompts→+New Prompt.
- Select Desktop and Mobile, then choose your overlay type (e.g., Pop-up).
- Add a name and optional description.
- Add one or more segments: Adding the Test Users segment allows you to view the prompt as if you were a targeted user.
- Add a trigger: Learn more about triggers here.
- Set a limit (optional): There are multiple types of limits; see limits.
- Set a schedule (optional): Click Schedule to configure timing.
- Set an action (optional): Define post-click behavior via Actions.
- Select Edit prompt design to design the prompt.
- Tinker with settings in the preview—when done, click Continue.
- Preview your prompt on your live site.
- When satisfied, click Save and set status to Start.
- Test the prompt: Validate your setup with the Test Users segment; see the test user guide.
Activate the prompt
Activation has two phases:
- Review phase: launch to Test Users for final QA.
- Active phase: attach all target segments for full-scale deployment.
You can pause, restart, or end a prompt at any time—just end any active experiment first.
Updated 7 days ago
