User ID matching
Guide for configuring how Recurly Engage matches authenticated users via unique browser-stored identifiers.
Overview
Recurly Engage requires a consistent User ID to differentiate authenticated visitors, personalize prompts, and attribute downstream reporting. This page explains how to configure User ID matching.
Required plan
This feature or setting is available to all customers on any Recurly Engage subscription plan.
Prerequisites & limitations
- You must have Company, App Administrator permissions in Recurly Engage.
- Developer assistance may be required for custom storage or decoding logic.
Definition
User ID Matching tells the Recurly Engage client how to retrieve and normalize a unique user identifier from browser storage or global objects.
Key benefits
- Accurate personalization: Ensures prompts target the correct authenticated user.
- Reliable reporting: Associates prompt interactions with user profiles for analytics.
- Flexible storage: Supports cookies, localStorage, sessionStorage, dataLayer, or custom JS logic.
Key details
When authenticated users visit your site, their unique User ID is stored in the browser. Configure Recurly Engage to read this value from one of the following sources:
- localStorage item
- sessionStorage item
- Cookie
- dataLayer variable
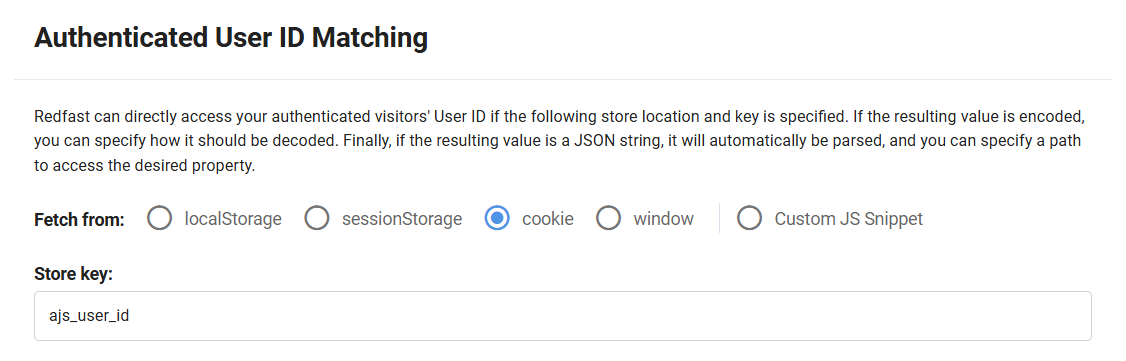
Specify the storage location and key in the User ID Matching form:

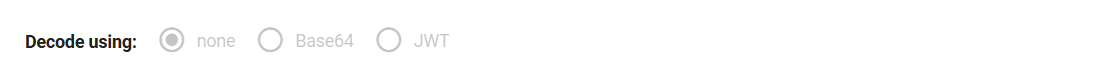
If the value is encoded (e.g. Base64), select the appropriate decode option:

If the decoded value is a JSON object, provide a property path to extract the final ID:

Once configured, scroll to the bottom and click Save:

For assistance, please contact Recurly Engage Support.
fetchUserId examples
fetchUserId examplesFor complex cases, choose Custom JS Snippet and implement a fetchUserId function in Settings → Custom JS Snippet. Below are examples using built-in RFHelpers:
You can view all helper functions here: RFHelpers on GitHub
Basic example
Retrieve a JSON-wrapped ID from localStorage (common with Twilio Segment):
static fetchUserId() {
// Get value from localStorage
const value = window.localStorage.getItem('ajs_user_id'); // '"user123"'
// Parse JSON if possible, otherwise return raw value
return RFHelpers.tryParseJSON(value); // 'user123'
}Cookies and decoding
Read a Base64-encoded ID from a cookie and decode:
static fetchUserId() {
// Get cookie value
const value = RFHelpers.getCookie('encoded_user'); // 'dXNlcjEyMw=='
// Decode Base64
return RFHelpers.decodeBase64(value); // 'user123'
}JavaScript object digging
Decode a JWT from a window variable and extract a nested user.id:
static fetchUserId() {
// Get JWT token
const token = window['_JWT_USER_VAR'];
// Decode JWT payload
const obj = RFHelpers.decodeJWT(token);
// e.g. { auth: '{"user":{"id":"user123"}}', ... }
// Extract nested ID
return RFHelpers.dig(obj, 'auth.user.id'); // 'user123'
}Multiple fallbacks
Combine methods to handle various sources:
static fetchUserId() {
// Path-based logic
if (window.location.pathname.startsWith('/app/')) {
return window.localStorage.getItem('USERID');
}
// Try cookie
const cookie = RFHelpers.getCookie('user');
if (cookie) return cookie;
// Fall back to JWT in localStorage
const local = window.localStorage.getItem('auth_token');
if (local) {
const decoded = RFHelpers.decodeJWT(local);
return RFHelpers.dig(decoded, 'auth.id');
}
}Updated 10 days ago