Triggers
Instructions for configuring when and where your prompts should appear using page, event, and advanced triggers—all within a single, comprehensive guide.
Overview
Triggers allow you to specify the required criteria to show a prompt. This guide explains the different types of triggers and associated options for Web prompts. For device prompts, refer to the SDK docs (iOS SDK, Android SDK).
Required plan
This feature or setting is available to all customers on any Recurly Engage subscription plan.
Prerequisites & limitations
- You must have Company, App Administrator or App member permissions in Recurly Engage.
- Collaboration with your development or product team to identify URLs, CSS selectors, or custom logic.
Definition
A trigger is a rule that opens a prompt when a user visits a specified page, clicks a designated element, or when custom criteria are met via JavaScript.
Key benefits
- Precision targeting: Show prompts exactly when and where they matter.
- Reusable rules: Define triggers once and apply them across multiple prompts.
- Advanced flexibility: Leverage wildcards, regex, or custom code for sophisticated scenarios.
Key details
Triggers allow you to specify the criteria for when and what you want your prompt to display. To configure triggers in the console:
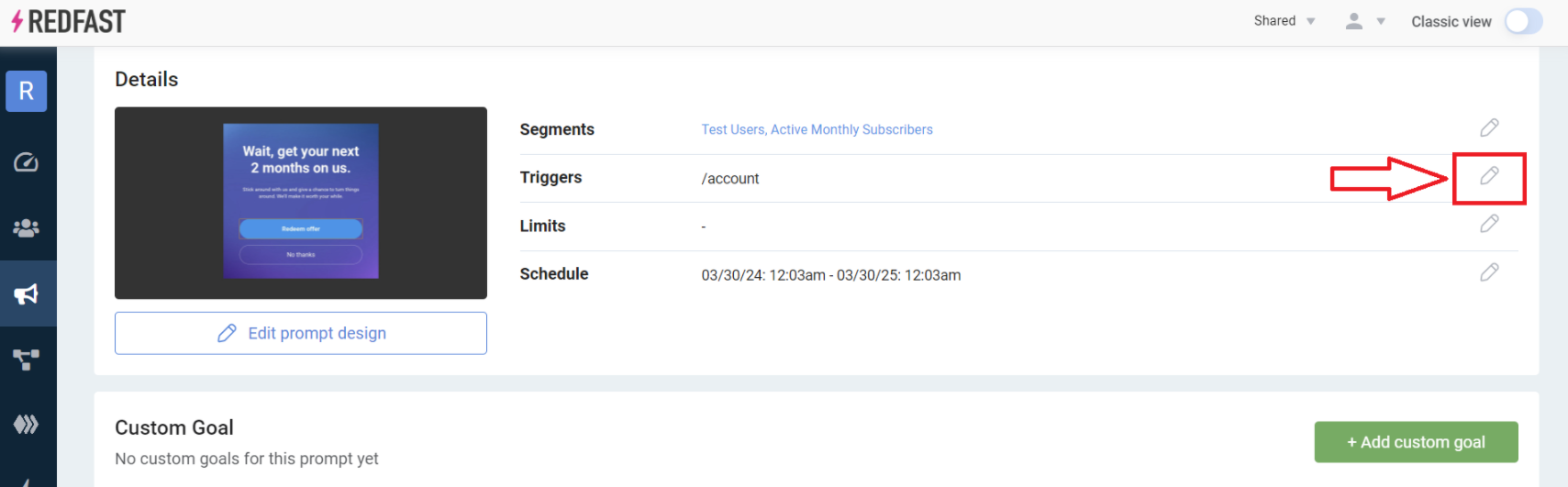
- Open the prompt under Prompts to view Prompt Details.
- Click the Edit (pencil) icon beside Triggers.
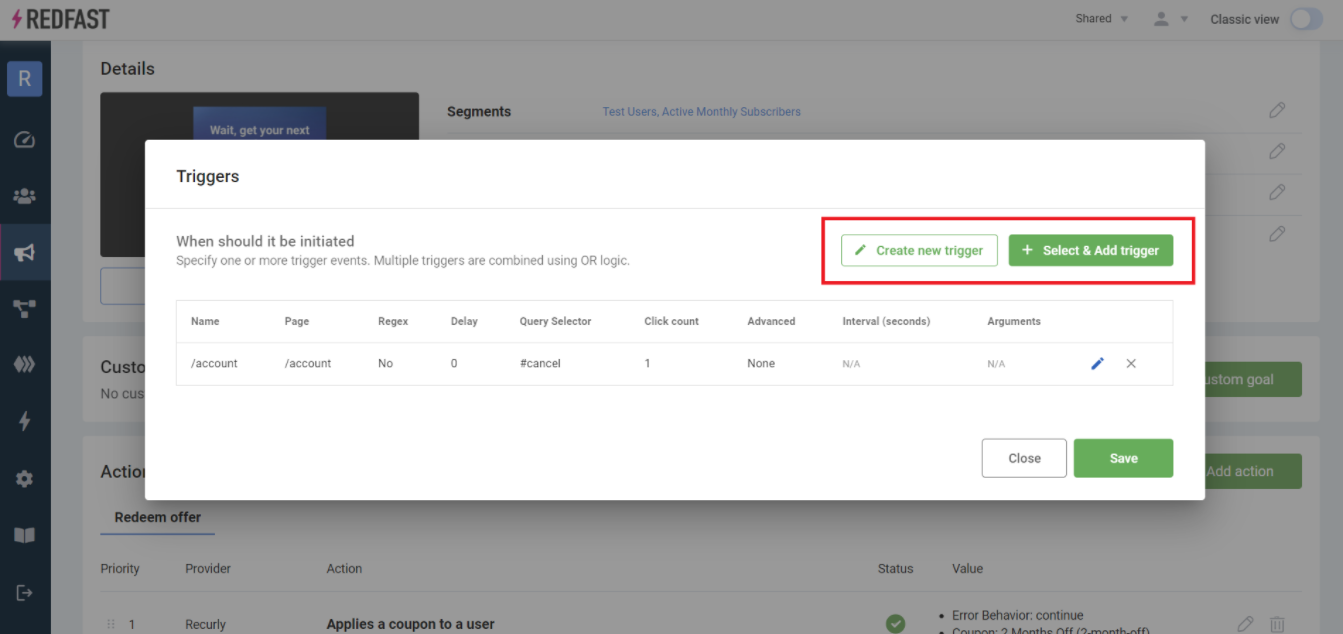
- Choose Create new trigger to define a new rule, or Select & Add trigger to reuse an existing one.


Note:Any edits to a saved trigger in Prompt Details will apply to all prompts using that trigger. Create a new trigger for prompt-specific behavior.
Page trigger
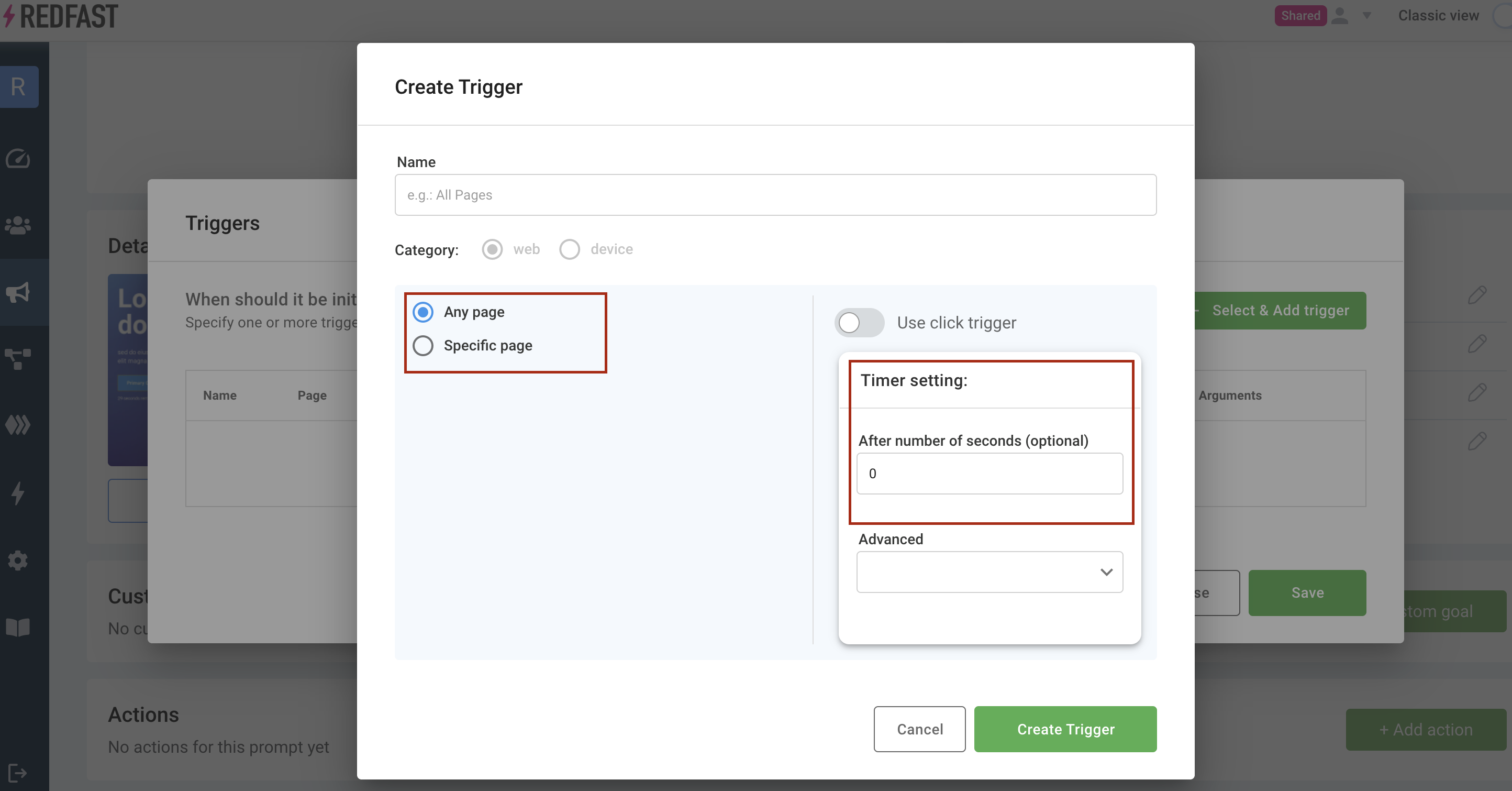
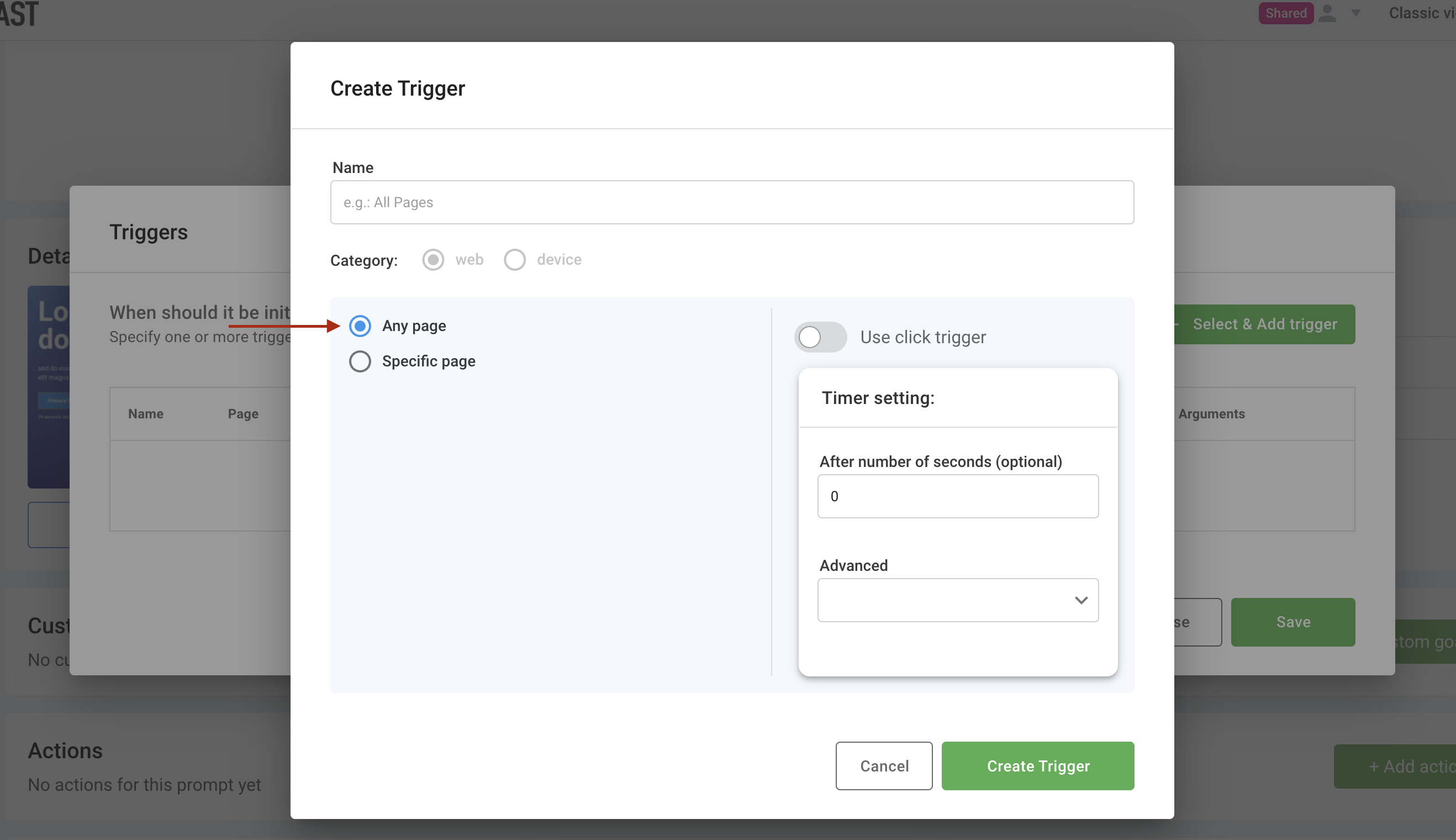
The page trigger displays a prompt when visitors arrive on a screen matching the specified URL path. You can set a delay timer to show the prompt after a number of seconds instead of immediately.

Any page
This option triggers your prompt on every page of your site.

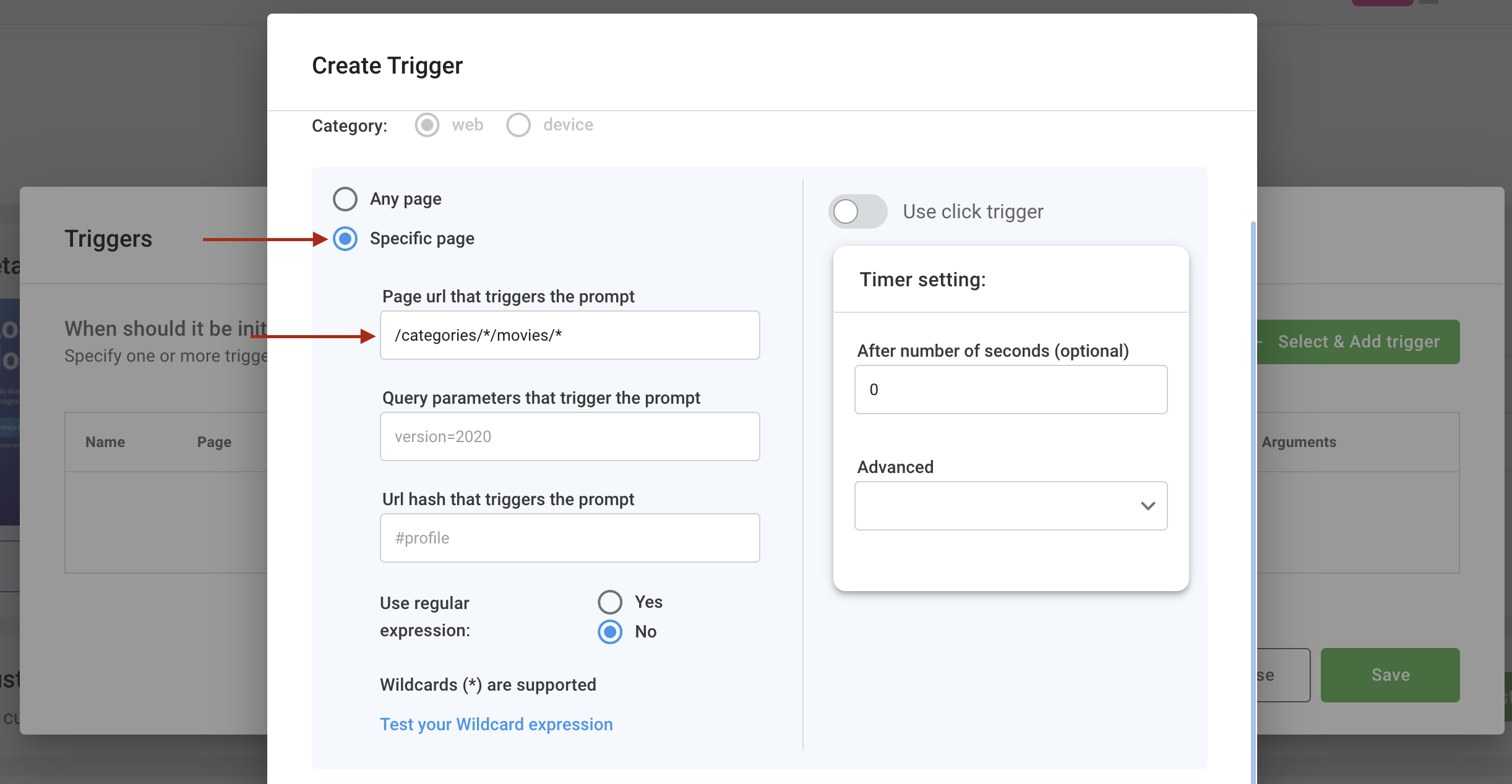
Wildcard URL path
Match URL patterns using *. Always include a leading slash.
Examples:
/categories/*matches/categories/123or/categories/123/detail/categories/movies/*matches/categories/movies/top-ten/movies/the-*matches/movies/the-endor/movies/the-best/123

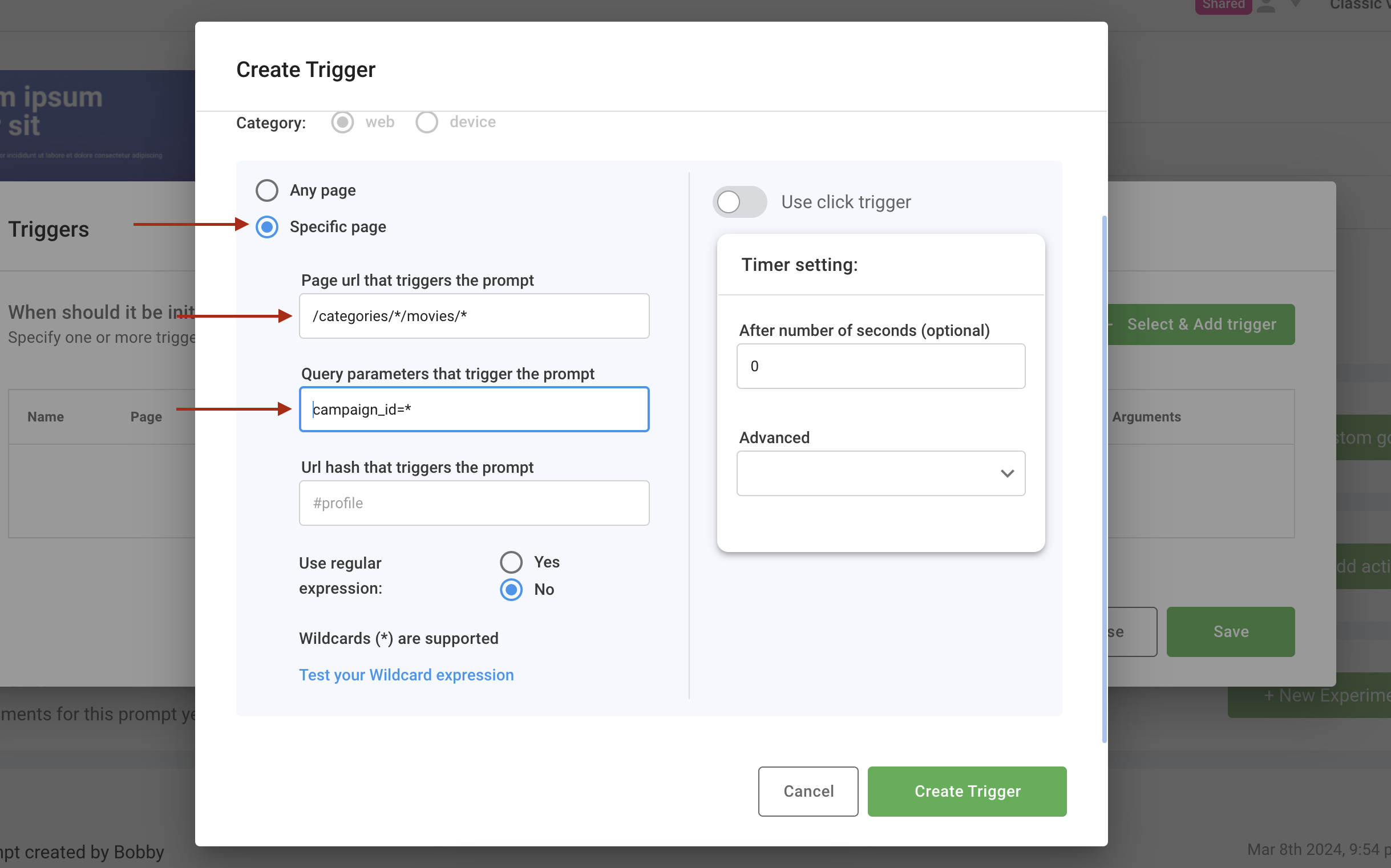
Query parameters
Match URL query parameters; wildcards allowed.
campaignid=*id=*&referrer_id=456utm=mycampaign
URL hash
Match URL fragments after #.
#anchor1#category*
Combine Wildcard URL Path, Query Parameters, and URL Hash; leave fields blank if unused.

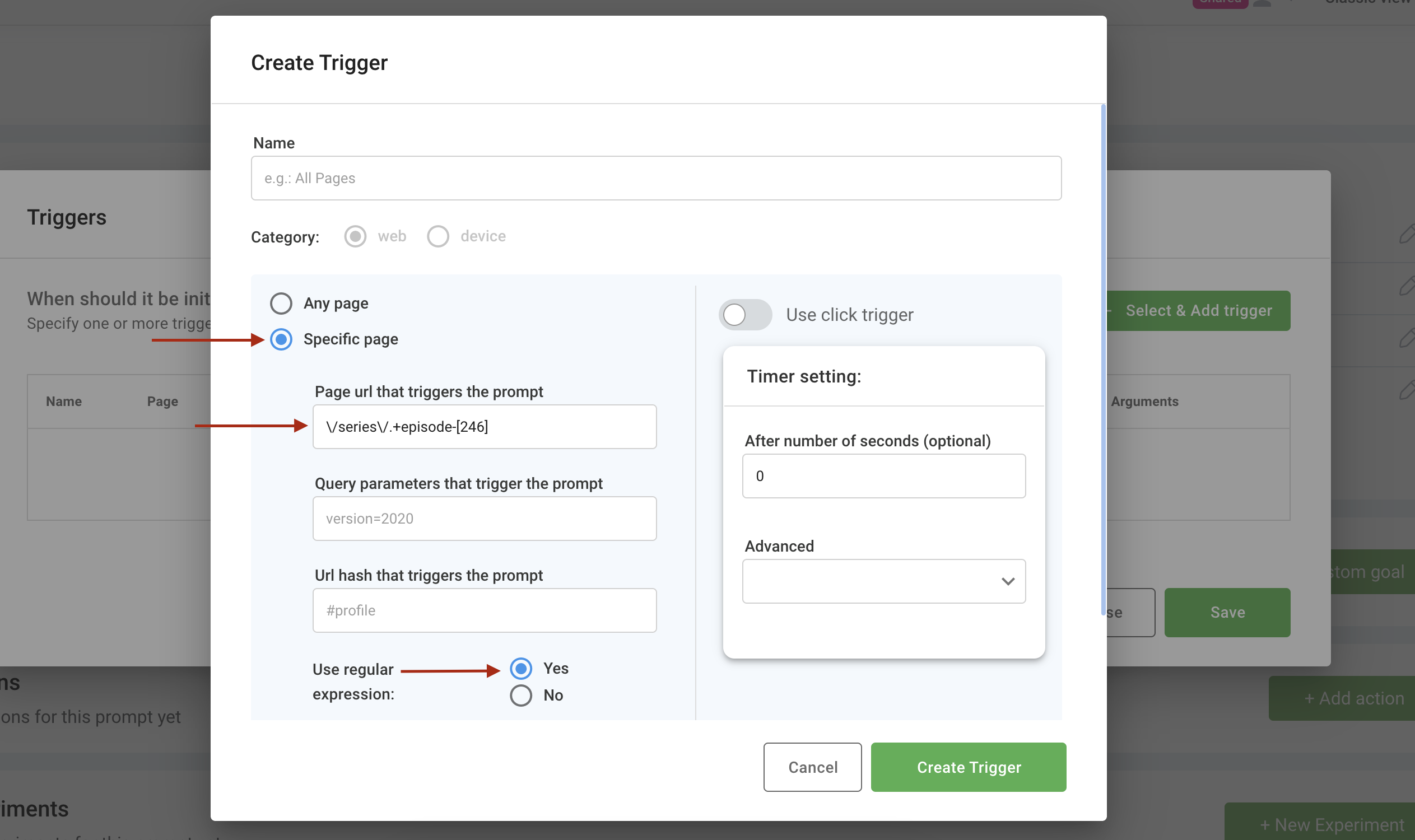
Regular expression URL path
Use regex for complex include/exclude patterns.
Exclude URL paths
^(?!\/accounts).*excludes any path starting with/accounts/^(?!\/category\/live-news).*excludes/category/live-news
Query parameters
^(?!campaign_id).*excludes URLs containingcampaign_id
URL hash
^(?!#section_5).*excludes hash#section_5
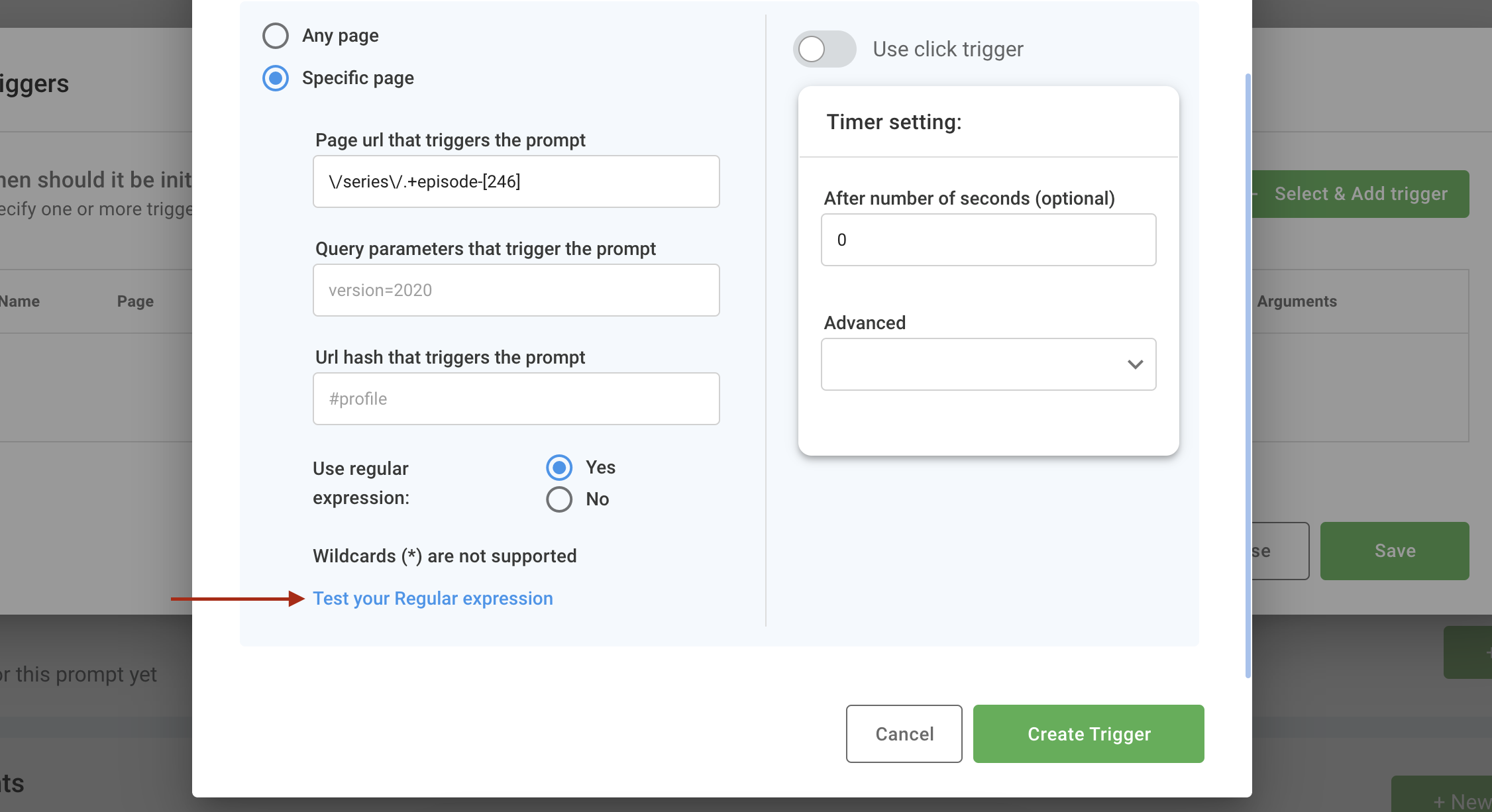
Complex regular expressions
Contact Customer Success for assistance.
/skus/123[a-z]{3,}456matches SKUs like/skus/123abc456/series/.+-episode-[246]matches episodes ending in 2, 4, or 6

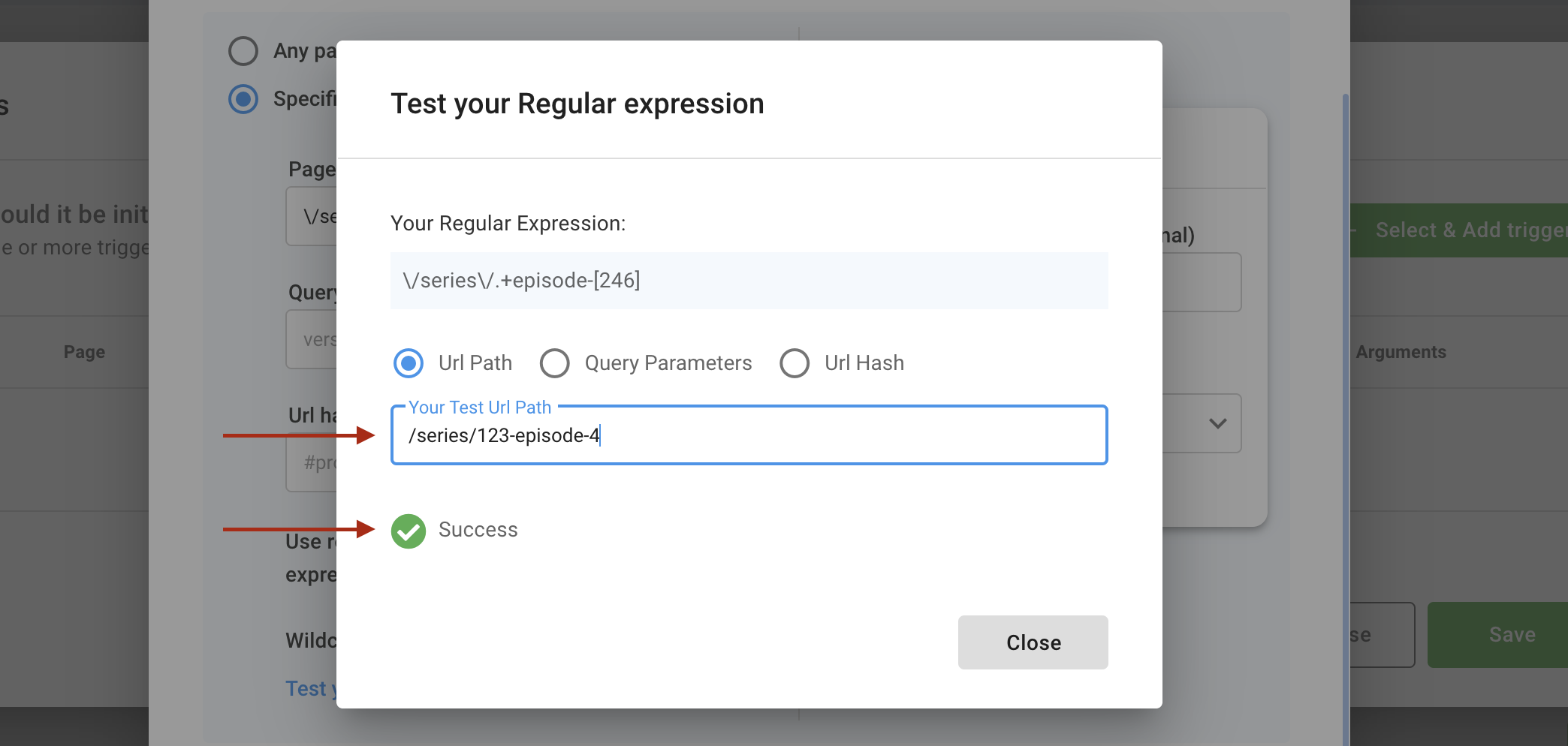
Regular expression tester
Validate sample paths against your regex.


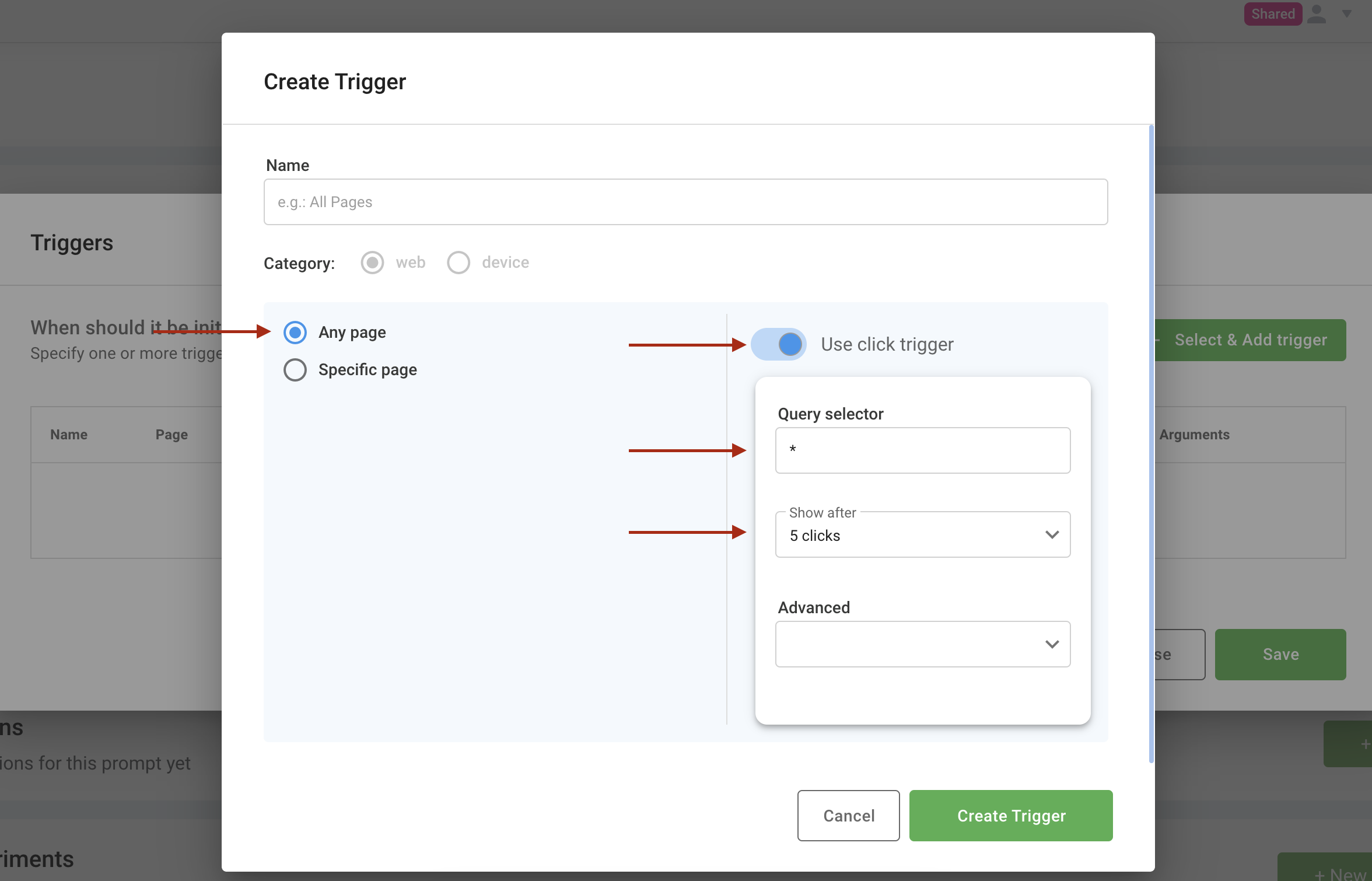
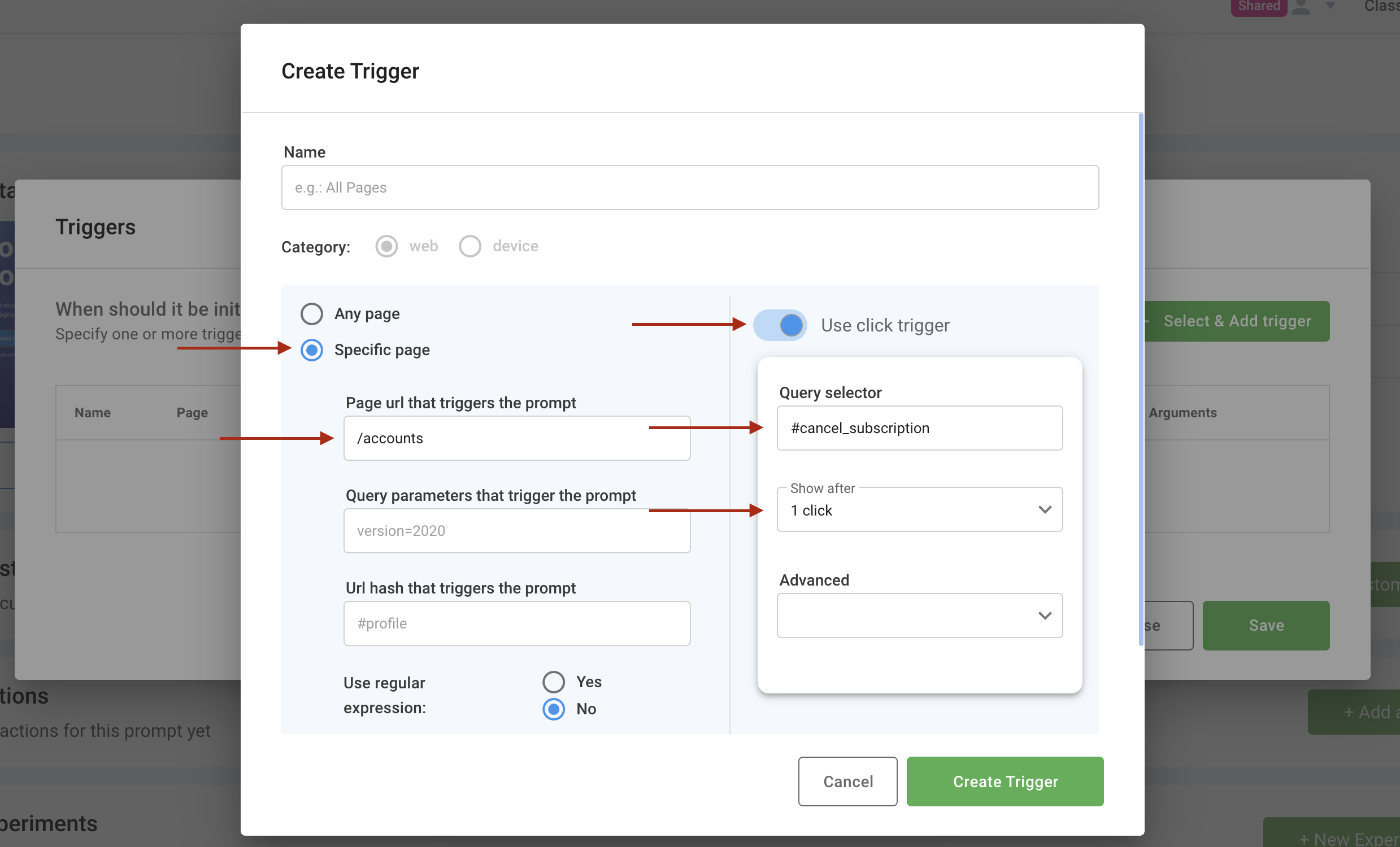
Click trigger
Display a prompt after a set number of clicks on a specific element, identified by a CSS selector.
Examples:
- After 5 clicks on any element (
*).

- After 1 click on the Cancel Subscription button (
#cancel-subscription) on/accounts.

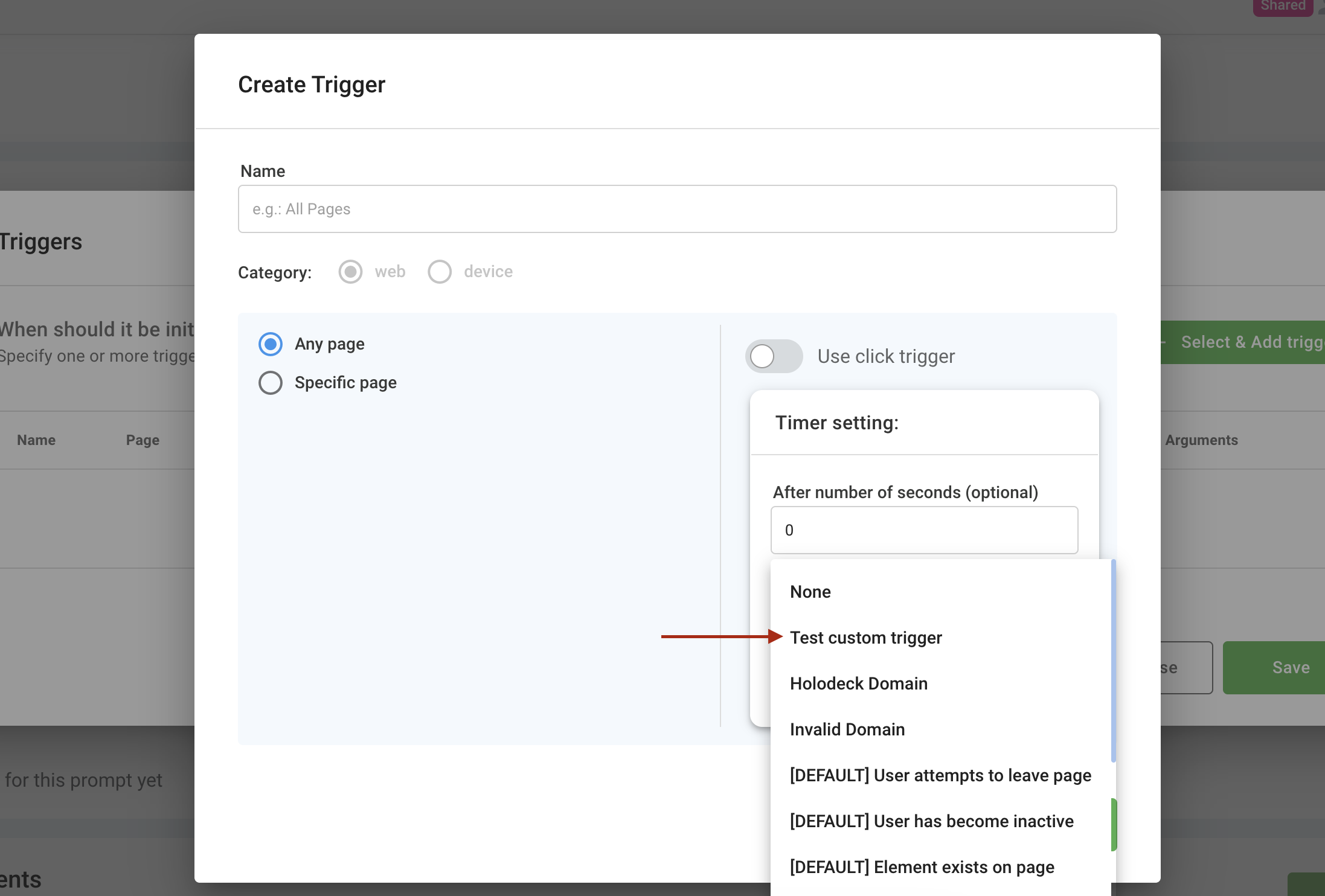
Advanced trigger
Utilize custom client-side code when built-in triggers are not sufficient. Available for Web SDK clients.
Create a new advanced trigger
- Navigate to Settings > Triggers > Advanced Triggers.
- Click New Advanced Trigger, give it a name, and paste your JavaScript function that returns
trueorfalse. - Save; changes deploy within minutes.
Polling-based examples
Evaluate conditions every 2 seconds by default:
- Specified element exists (Recipe)
- Specified text exists (Recipe)
- User scroll depth (Recipe)
- Video watched percentage
const video = document.querySelector("video[data-html5-video]");
if (!video) return false;
const percent = (video.currentTime / video.duration) * 100;
return percent >= 90;Event-based examples
React to specific events once:
- User attempts to leave page
const isLeaving = await new Promise(res => {
document.addEventListener("mouseout", function onLeave(e) {
if (!e.toElement && !e.relatedTarget) {
document.removeEventListener("mouseout", onLeave);
res(true);
}
});
});
return isLeaving;- User idle >30s
if (!window.lastActiveTs) {
window.lastActiveTs = Date.now();
document.onmousemove = document.onkeypress = () => window.lastActiveTs = Date.now();
}
return (Date.now() - window.lastActiveTs) > 30000;Using an advanced trigger
When editing a prompt, select your Advanced Trigger.
- For polling-based triggers, set the polling interval (default 2s).
- For event-based triggers, choose Event-based mode.

Help
For assistance configuring triggers, contact your Customer Success team.
Updated 10 days ago